In diesem Tutorial werden wir eine Grafik in Pfade umwandeln und die Pfade für Illustrator oder andere Applikationen extrahieren.
Step 1:
Grafikdatei öffnen.
Hier gibts meine Beispieldatei.
Wir wollen lediglich die roten Bereiche in Pfade umwandeln. Also markieren wir mit dem Zauberstab

den weissen Bereich in dem Bild und löschen diesen (Menu -> Bearbeiten -> löschen)

 Step 2:
Step 2:
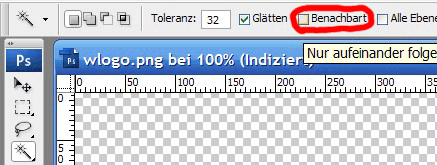
Als nächstes klicken wir mit dem Zauberstab auf den roten Bereich im Bild. Dabei sollte darauf geachtet werden, dass "Benachbart" deaktiviert ist.


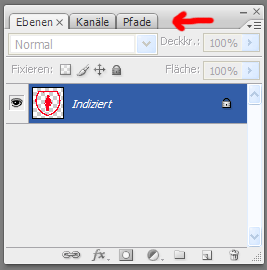
Wenn wir soweit sind, wechseln wir in der Ebenenpalette auf die Pfadpalette.

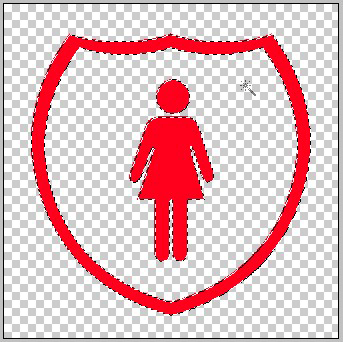
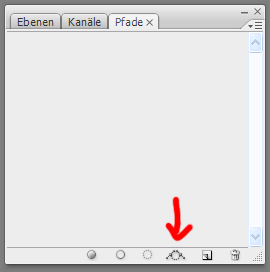
Und wandeln dort unsere Auswahl in einen Pfad um, indem wir einen Klick auf das entsprechende Icon setzen.

Der fertige Pfad sollte dann in etwa so aussehen wie auf dem Screenshot. Weitere Informationen zur Pfadumwandlung finden sich hier:
http://www.photoshop-cafe.de/forum/t...gs-teil-2.html
 Step 3:
Step 3:
Als letztes fehlt noch das extrahieren des Pfades. Dafür klicken wir unter Menu -> Datei auf "Extrahieren" und wählen dort "Pfade -> Illustrator". Dann noch den Speicherort angeben und fertig ist der exportierte Pfad.

Der Pfad kann nun in einer beliebigen Applikation weiterverwendet werden.
have fun!
(C) 2008 Photoshop-Cafe