in diesem tutorial widmen wir uns der erstellung eines animierten webseiten-menus mit hilfe von photoshop, imageready und eines texteditors.
der erste teil befasst sich mit der erstellung der psd datei in photoshop und der animation der benötigten animations-bilder in imageready.
im zweiten teil folgt dann eine kleine exkursion in html und javascript, wo wir mithilfe einfacher funktionen das menu "programmieren" werden, sodass es auf die maus reagiert. dies wird im grossen und ganzen mit hilfe der funktionen "onMouseOver, onMouseOut" realisiert.
als letzter schritt wird dann ein preload script folgen, um die benötigten bilder beim seitenstart "vorzuladen", was eine flüssigere animation ermöglicht.
das endergebnis wird dann ähnlich diesem hier aussehen:
Web_Menu
(die hier verwendeten ordner sind von Timm

)
Photoshop;
Step 1:
- wir starten in photoshop mit einem neuen dokument 150px*40px/72dpi
- als erstes erstellen wir auf einer neuen ebene eine schwarze linie mit dem linienwerkzeug. dann folgt wieder auf einer neuen ebene ein kleines viereck in grau. das duplizieren wir und färben es ein. position bleibt bestehen. dann noch 2 schriftzüge dazu, entsprechend dem ersten menupunkt, wieder auf seperaten ebenen. das sieht dann so oder wenigstens so ähnlich aus:

- die beiden schriftebenen sowie das eingefärbte viereck packen wir in ein ebenenset.
 Step 2:
Step 2:
- nun machen wir ein neues ebenenset, neue schriftzüge und ein neu eingefärbtes viereck (beispielsweise in anderer farbe). das alte ebenenset können wir ausblenden, um besser arbeiten zu können. um sich arbeit zu sparen kann man es auch duplizieren und anpassen auf den nächsten menupunkt.

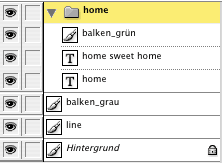
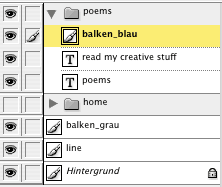
- im ebenenfenster sieht das dann so aus:

- diesen schritt wiederholen wir jetzt so oft, bis alle gewünschten menupunkte angelegt sind. dann speichern wir und öffnen das dokument in imageready
ImageReady;
Step 1:
- zur technik: wir benötigen von jedem menupunkt 3 bilder. ein standartbild, das angezeigt wird wenn die maus nicht über das menu bewegt wird. eine animation, wenn die maus über einen menupunkt bewegt wird. sowie eine weitere animation, wenn die maus wieder von einem menupunkt entfernt wird. die zweite animation ist nur eine umgekehrte version der ersten animation und nötigt uns nur zwei, drei mausklicks ab bei der erstellung.
- als erstes speichern wir nun das standartbild für jeden menupunkt. dazu blenden wir das entsprechende ebenenset ein, jedoch ohne das gefärbte viereck. das zu speichernde bild benennen wir sinniger weise entsprechend der menupunkte. also für das erste bild wählen wir den namen home.gif.
- bevor wir das speichern, öffnen wir das fenster "optimierung" und stellen hier noch ein paar details ein. als erstes stellen wir als bildformat gif ein, falls das noch nicht so eingestellt sein sollte. um die dateigrösse so gering wie möglich zu halten, deaktivieren wir die funktionen dither und transparenz. bei der funktion farbtabelle wählen wir selektiv und eine möglichst geringe farbanzahl. ich habe für die animation 16 farben eingestellt.
je mehr farben desto grösser die dateigrösse, desto länger die ladezeiten, desto besser ist aber auch die qualität falls icons oder ähnliches verwendung findet!
- wenn wir alles eingestellt haben gehen wir ins menu und wählen die funktion "optimierte version speichern unter". nun den dateinamen eingeben und saven. das selbe machen wir mit allen weiteren menupunkten. bei mir sind das schlussendlich 5 stück: home.gif, poems.gif, art.gif, programming.gif und links.gif




 Step 2:
Step 2:
- nun folgt die animation der einzelnen menupunkte. wir beginnen mit dem ersten menupunkt: home.
- im animationsfenster existiert derzeit 1 frame. nun fügen wir ein weiteres frame hinzu. frame 1 ist das ausgangsbild. ab frame 2 beginnt die animation.
- nachdem wir frame 2 hinzugefügt haben im animationfenster, blenden wir für den menupunkt home das gefärbte viereck wieder ein und blenden dafür das graue aus. sobald die maus über den menupunkt bewegt wird, soll der graue balken farbig angezeigt werden. mehr soll sich derzeit noch nicht ändern bei frame 2.
- dann fügen wir ein drittes frame hinzu, frame 3. zwischen frame 2 und frame 3 kommt die eigentliche animation. die animation besteht aus einer positionsänderung der schrift und des vierecks. also verschieben wir die schrift und das farbige viereck an den rechten rand des dokuments. hier die beiden frames 2 und 3:


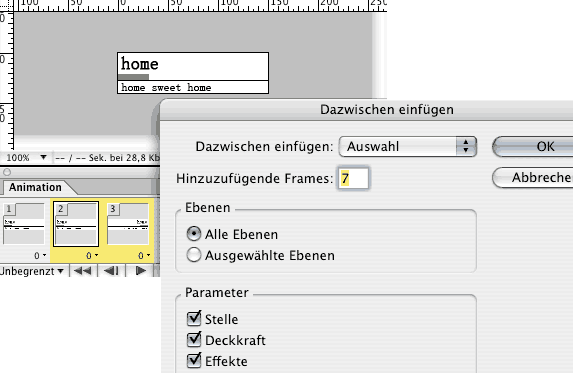
- damit die animation fliessend und nicht so ruckartig abläuft, fügen wir nun zwischen frame 2 und frame 3 noch animationsframes hinzu. dafür markieren wir frame 2 und frame 3 im animationsfenster und benutzen die funktion "fügt animationsframes dazwischen ein". das ist als kleines icon im animationsfenster direkt anwählbar. das icon besteht aus 4 kleinen kreisen und ist neben dem icon "neues frame einfügen" zu finden. das klicken wir an und stellen hier in etwa folgendes ein:

- nun ist die animation auch schon fast fertig. als nächstes markieren wir alle frames (frame 1 anklicken und mit gedrückter shift taste auf das letzte frame klicken) im animationsfenster und stellen die zeitverzögerung von 0 auf 0.03 sekunden um. dazu das kleine dreieck neben der 0 unter einem der frames anklicken und "andere" wählen und die zeitverzögerung von hand eingeben.
- jetzt stellen wir noch die funktion "unbegrenzt" auf "einmal" um im animationsfenster. dazu einfach unbegrenzt anklicken und umstellen. das bewirkt das die animation nur einmal abgespielt wird und sich nicht wiederholt.
- wenn wir das alles haben, können wir die animation speichern. wieder mit der funktion "optimierte version speichern als" als home_over.gif speichern.
- wenn die frames nicht mehr markiert sind, markieren wir sie nun erneut (zum speichern können sie markiert bleiben) und klicken das grosse dreieck (pfeil) rechts im animationsfenster an. da werden nun weitere zusatzfunktionen angezeigt. wir klicken dort einmal auf "frames umkehren". die animation wurde nun umgekehrt. nun speichern wir diese wie gehabt als home_out.gif.



jetzt haben wir alle 3 bilder für den ersten menupunkt. home.gif, home_over.gif, home_out.gif. nun wiederholen wir diesen step für alle anderen menupunkte, bis wir für jeden menupunkt die 3 frames haben

damit ist der erste teil dieses tutorials auch schon abgeschlossen und wir sind bereit für den zweiten teil, wo wir das menu dann in eine html seite einbinden und die funktionalität einrichten.
Teil 2 
(c) copyright 2006 by photoshop-cafe.de