
 |
|
#1
|
|||
|
|||
|
Die Grundlagen des Pfad-Werkzeug, Teil 3
Erstellen eines Pfades mit Bézier-Kurven.
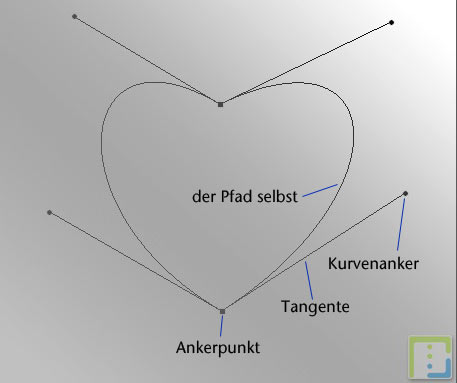
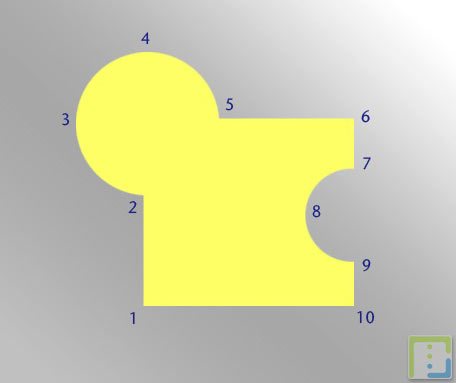
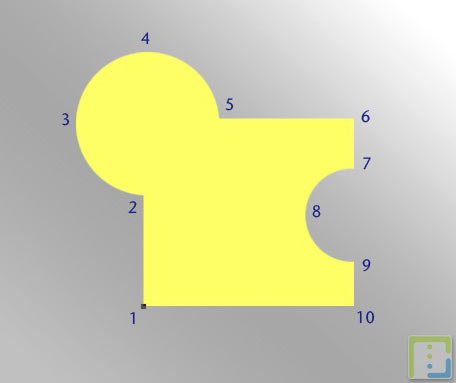
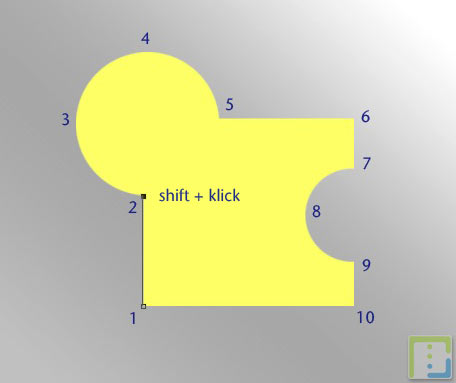
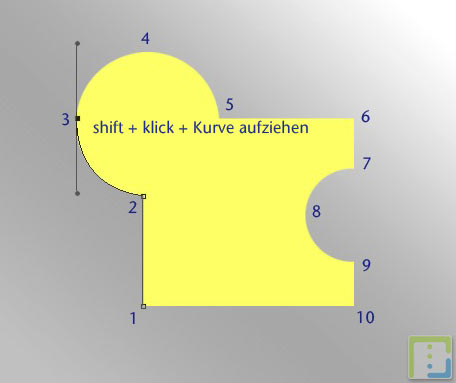
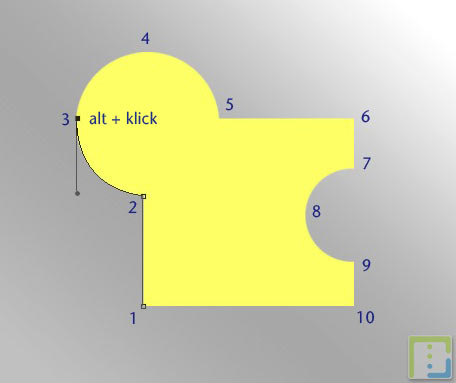
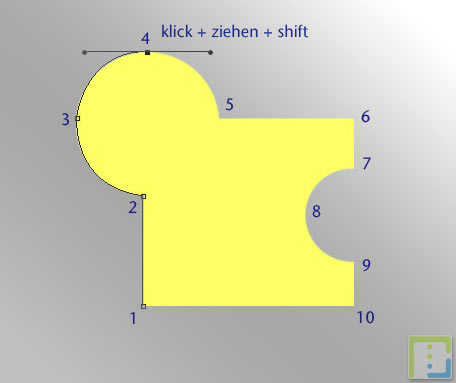
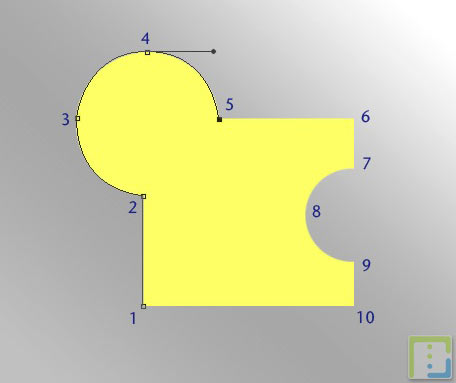
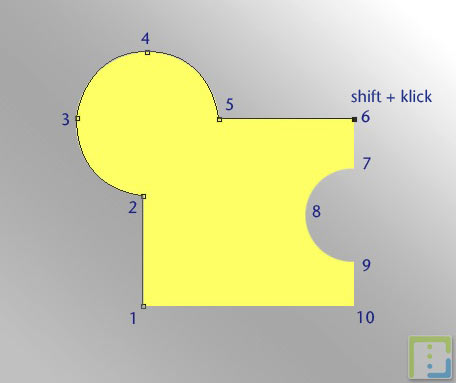
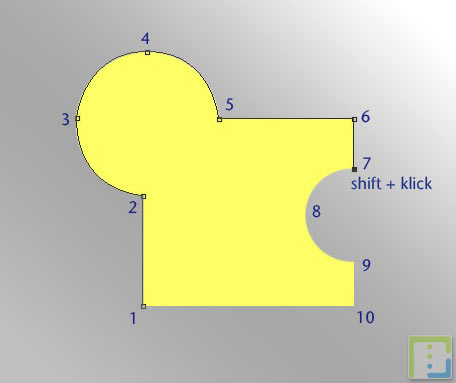
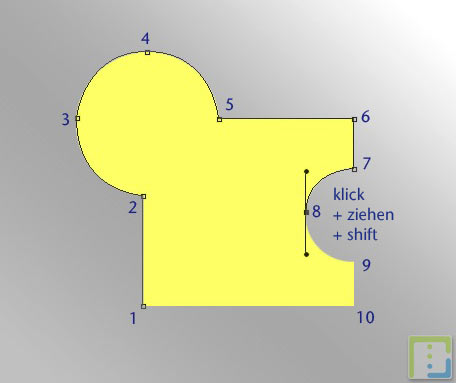
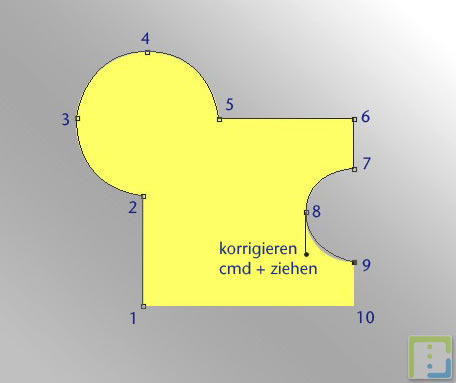
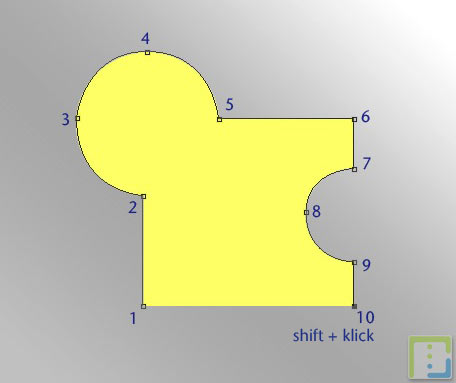
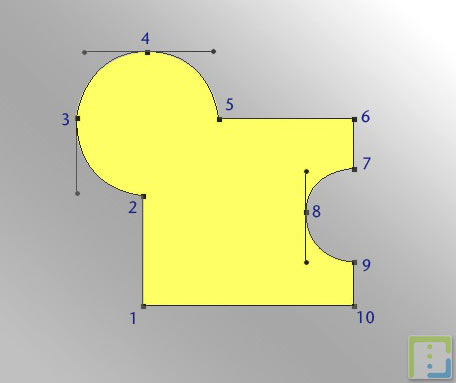
Zuerst mal eine kleine Übersicht der einzelnen Elemente eines Pfades:  Wir benötigen den Einsatz folgender Tasten während dem Zeichnen: Shift (Umschalt) : Rastert in 45° Schritten ein alt : Kurvenanker aufheben / Kurvenanker getrennt voneinander bewegen cmd (Strg) : Ankerpunkt / Kurvenanker bearbeiten Nun wollen wir folgendes Ding mit so wenig Aufwand wie möglich mit einem Pfad nachzeichnen. (Bewusst "nachzeichnen", nicht Freistellen)  Das müde Auge erkennt, dass hier nicht mehr als 10 Ankerpunkte nötig sind. 1. klicke auf den Punkt 1 - Ein Ankerpunkt wird gesetzt (das ist noch kein Pfad)  2. halte die shift-Taste gedrückt und klicke auf den 2. Punkt (Shift - damit´s schön gerade wird)  3. Jetzt klicken wir auf Punkt 3, halten die shift-Taste gedrückt und ziehen eine Kurve nach oben auf.  3.1 nun klicken wir mit gedrückter alt-Taste auf den Ankerpunkt 3 um den Kurvenanker nach oben zu löschen.  4. gleiches Spiel wie bei Punkt 3 - klicken+shift+ziehen nach rechts  5. einfacher Klick auf Punkt 5  6. shift+Klick auf 6 - damits gerade bleibt.  7. ...  8. klicken+shift+ziehen nach unten  9. einfacher Klick auf 9 - anschließend müssen wir aber mit gedrückter cmd-Taste den Kurvenanker etwas nach unten korrigieren  10. ...  Als finalen Schritt klicken wir wieder auf Punkt 1 um den Pfad zu schließen. Der fertige Pfad sollte nun so oder so ähnlich aussehen:  Hinweis: Diese geometrische Figur lässt sich mit (Pfad-)Formen viel exakter nachzeichnen - hier solls nur ums Prinzip der Bézier-Kurven gehn. Warum soll ich mir die Mühe machen, Pfade für´s Freistellen zu verwenden? Einige Vorteile der Pfade - im Nachhinein jederzeit korrigierbar - pixelgenaues Arbeiten - Erstellen individueller Auswahlen (vor allem die weiche Auswahlkante - eine zu weiche Kante kann mit herkömlichen Mitteln nicht mehr "härter" gemacht werden) - jeder Pfad lässt sich platzsparend mit dem Bild als .jpg mitspeichern - einfachster Export für vektorbasierende Grafikprogramme, da der Pfad in Photoshop schon ein Vektorobjekt ist - organische/runde/kurvige Objekte lassen sich sehr schnell, ohne viel geklicke, nachzeichnen (zB. ganz oben das Herz mir nur 2 Punkten) (update) - bei komplexen Objekten kann die Arbeit auch unterbrochen und zu einem späteren Zeitpunkt wieder fortgesetzt werden (der Pfad muss nicht zwangsläufig geschlossen werden) Geändert von gelöschter User (14.02.11 um 09:40 Uhr). |
| Stichworte |
| bézier, pfade, zeichenstift |
| Lesezeichen |
| Aktive Benutzer in diesem Thema: 1 (Registrierte Benutzer: 0, Gäste: 1) | |
|
|
 Ähnliche Themen
Ähnliche Themen
|
||||
| Thema | Autor | Forum | Antworten | Letzter Beitrag |
| [Werkzeug] Die Grundlagen des Pfad-Werkzeug Teil 2: | phoenix | Werkzeuge, Bedienfelder und sonstige Grundlagen | 8 | 09.02.11 10:14 |
| einen Pfad von einem anderen Pfad subtrahieren | naturpur | Hilfestellung, Tipps und Tricks | 1 | 13.11.08 22:58 |
| [Werkzeug] Die Grundlagen des Lasso/Polygon-Lasso/Magnet-Lasso Werkzeug Teil 2: | phoenix | Werkzeuge, Bedienfelder und sonstige Grundlagen | 0 | 11.02.06 03:08 |
| [Werkzeug] Die Grundlagen des Pfad-Werkzeug Teil 1: | phoenix | Werkzeuge, Bedienfelder und sonstige Grundlagen | 12 | 10.02.06 17:51 |
| [Werkzeug] Die Grundlagen des Lasso/Polygon-Lasso/Magnet-Lasso Werkzeug Teil 1: | phoenix | Werkzeuge, Bedienfelder und sonstige Grundlagen | 0 | 10.02.06 02:36 |
![]()